student portal & unified experience
problem
The online student experience at CU Boulder was fragmented. Students accessed some key university systems from their student portal and other systems by searching on the web or by clicking on bookmarked links. Students received some important messages as notifications in their portal and other messages in their email inbox. They accessed some university systems by using their university email and password while other systems required students to create their own credentials. This fragmented experience resulted in students missing university deadlines (e.g. registration), missing to complete tasks (e.g., waiving health insurance fees), and becoming frustrated with university administration.
In 2016, University leadership decided to address this problem and kicked off a Unified Student Experience project and commissioned working groups to develop different aspects of a new student portal. I led a working group to develop the design for a unified online student experience.
opportunity
How might we unify the fragmented online student experience?
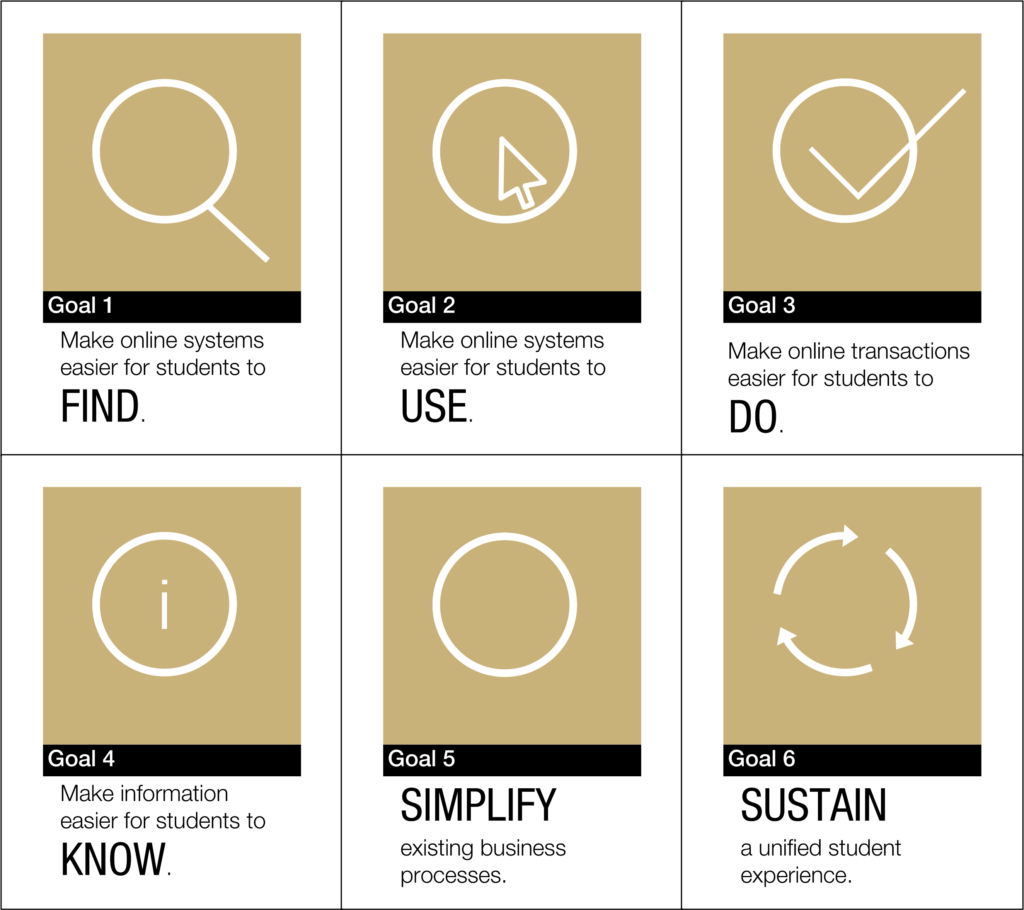
goals

design process: design thinking
discover
I conducted stakeholder interviews, and my team collected data from students through focus groups and surveys. We researched student portals at other institutions and explored analogies to the student portal and its affordances. We sifted through call center logs and social media posts. Overall, we collected hundreds of data points and input from dozens of people to help inform our design.


define
We curated the data and input into a data gallery experience and invited working group members, stakeholders, and students to participate. We developed a guide to facilitate people’s interactions with the data gallery and to help generate insights. We then translated those insights into design principles for a unified online student experience: Six sets of considerations that form the basis of a unified online student experience.



ideate
We held an interactive design session and invited our working group, stakeholders, and students to participate. Using our design principles as guiding principles, people ideated on what a student portal experience might be. They created low-fidelity, hand-drawn mockups and my team then turned them into mid-fidelity prototypes. We invited the group back and they voted on their preferred design.





prototype, test, & iterate
My team then developed a high-fidelity prototype for the new student portal. We presented it to stakeholders and leadership and conducted usability tests with students. Based on their feedback, we iterated on the design, developed an MVP, and launched it in 2019. Since then, the portal team has continued to build, improve, and iterate on the student portal.



design principles for unified online student experience
accessible & secure
- Adhering to accessibility standards to design a seamless experience that is comparably accessible to all students, including students with disabilities.
- Protecting student data and other confidential information as listed under the Policy for Web Site and Web Application Safety.
whole & connective
- Providing students with a comprehensive single, point of entry that connects them to all administrative and academic services that they need. This includes pervasive single sign-on.
- Designing an accompanying face-to-face or virtual, peer-to-peer, or staff-to-student experience to connect students to the resources they need when they need them.
personal & adaptive
- Personalizing the content and providing students control over the information they see. This includes providing students with several options on how to find the information they need.
- Designing an adaptive experience that provides students with the right information at the right time. The experience adapts to the specific time in the academic year, to the type of student, their current status, etc.
intuitive & easy-to-use
- Designing an easy-to-learn interface with functions that are easily understood or easily predicted by students.
- Allowing students to accomplish tasks easily with reduced frustrations.
reliable & efficient
- Providing students with a robust technology infrastructure that does not fail them when they need it the most. This also includes the online experience being browser agnostic.
- Allowing students to get their tasks done in the most efficient ways. This includes leveraging mobile-friendliness and search and integrating all student data with all systems.
beautiful & simple
- Leveraging beautiful and aesthetically pleasing interfaces to design a delightful and pleasant online experience.
- Designing for simplicity. Allowing students to accomplish tasks in the least number of steps possible.
philosophy & vision
We chose a card-based design for the new student portal. Each card has a simple user experience that helps students complete key university tasks and all cards have a consistent user experience that is also mobile friendly. The previous portal linked out to transactional systems, and since each system was managed by a different vendor, students navigated different user interfaces and information architectures.
Furthermore, we improved the search functionality of the student portal, integrated more systems into it, and put them behind single sign-on to enable the new student portal to provide a unified student experience.
Over time, as the student portal evolves, my hope is that is becomes a student success hub that delivers personalized and just-in-time insights to students to help them succeed and improve on their university experience. I also envision the portal morphing into an intelligent agent, a guide that shepherds students through their university experience and is there to help them when they need it.
results
- Created design principles for a unified online student experience.
- Designed an MVP for a new student portal. Full version is currently in production and used by 30,000+ students.
- Improved the student portal usability score by 8% and key experience metrics by an average of 140%.
- Created a scalable and sustainable process and proposed a governance model to design and develop new portal card designs.
- Launched a user-centered design culture at the Office of Information Technology at CU Boulder.
credits
Designing a new student portal and unifying the student experience at CU Boulder is the result of the hard work of many people and teams over many years. To learn more, please go the Unified Student Experience website.